Nebenan bei Dirk riet ich angehenden Internetzwerkenden mal,
„…macht was eigenes. Egal was, und da soviel selber, wie es geht. Führt nen Blog über euer Lieblingsnischenthema, macht ne Amazon-Affiliateseite für Hello-Kitty-Badelatschen, hostet eure private Mastodon-Instanz, baut nen Tor-Client auf dem Raspi und schließt nie einen Monitor oder ne Tastatur an und versucht, den täglichen Trafficdurchsatz automatisch zu visualisieren und als täglichen Post im Netzwerk der Wahl abzusetzen, ohne dass es dort Leute nervt. Messt die Reichweite. Völlig egal. irgendwas, wo man mit dem Kram rumschrauben muss, direkten Zugriff auf Logs, Fehler, Traffic, wasauch inmmer hat und sich durchwursteln muss. Man muss hinterher gar nicht irgendwas gut können, aber man lernt, mit Techies zu kommunizieren….“
und ich glaube nach wie vor, das das ein guter Rat ist. Weiter besitze ich seit… Flikszeiten werdens sein, also eher über 15 Jahren, die strafschnuller.de, die meine gelegentlichen „schmeiß mal unprojektierte Domains weg“– Anfälle immer überlebte, weil himmel, natürlich behält man die. Was zu machen, scheiterte immer dran, dass ich weder PHP noch CSS kann, und nachdem alle Welt nun schreit „KI! KI, LLMs und assistenzgestütztes Coding sind die Lösung all unserer Probleme!“ lag nahe, das mal auszutesten und mir PHP und CSS einfach von der KI auf zuruf erstellen zu lassen. tl;dr: mit ein bisschen KI-Assistenz und freundlichen Mitmenschen bekommt man dann was hin und lernt auch was, aber YMMV. Im Hintergrund ist wahrscheinlich alles übles Gepfusche, aber es funktioniert.
Nun, die Details.
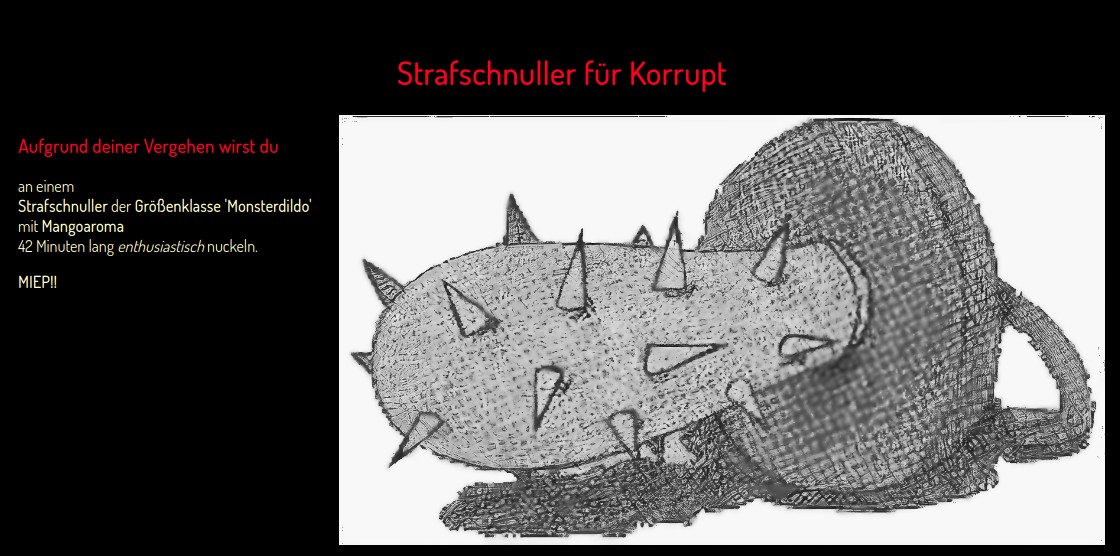
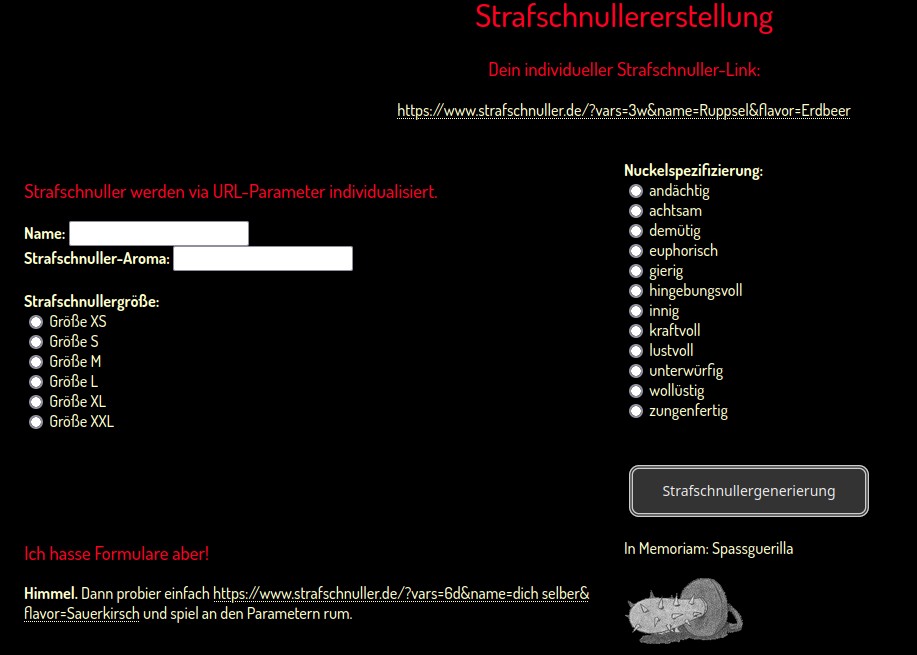
Grundgedanke: man soll mit der Seite strafschnuller.de für beliebige Zielpersonen einen personalisierten Link erstellen und ihnen zuwerfen können, der sie zum Strafschnullernuckeln verdonnert. Das bei wählbarer Strafschnullergröße und -geschmacksrichtung. Idealerweise passend illustriert und mit nachdrücklicher persönlicher Ansprache.
Dafür brauche ich eine Webseite und ein wenig PHP, welches in irgend einer Form aus irgend einer Quelle die Parameter extrahiert, anhand derer die Strafschnullerverordnung erstellt und ausgegeben wird. Ich guckte mir ein paar der gängigen Onepager-Templates bzw. Mini-CMS an und war, nun, abgeschreckt. Alternative war aber, neben PHP-Basics eben auch noch CSS-Basics zu lernen und da drückte ich mich jenseits gelegentlicher Inline-style=float:right-Pfuschereien bislang erfolgreich. Ich drückte mich weiter und überlegte erst mal zum Thema Bildmaterial.
Aus Gründen hatte ich vor einiger Zeit ein Stable Diffusion lokal auf der Linuxkiste reingebügelt, weil ach, warum nicht. Stellte sich raus, mit 6GB auf ner NVidia macht das alles noch nicht so recht Laune.
Immerhin kann man damit aber Bilder hochskalieren mit deutlich besseren Ergebnissen als üblichen scale/sharpen/whatever-Geschichten von Hand. Der Spassguerilla-Strafschnuller ist nun nicht der alles überstrahlende Leuchtturm der Bildverbesserung, aber für original 170px-Gif will ich zufrieden sein, außerdem muss ein Strafschnuller nicht schön aussehen.
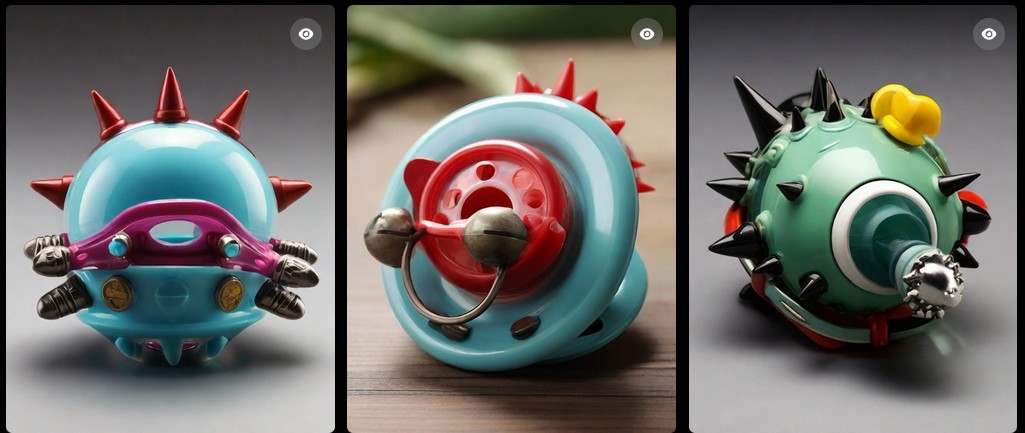
Wobei. Weil ich eh am Rumspielen war, testete ich mal die Generierung bei leonardo.ai. Ich merke an, das hier sind die weniger verstörenden Ergebnisse, und weiter, dass die explizite Ansage, dass man *kein* Baby zum Schnuller auf dem Bild haben will, nicht funktioniert.
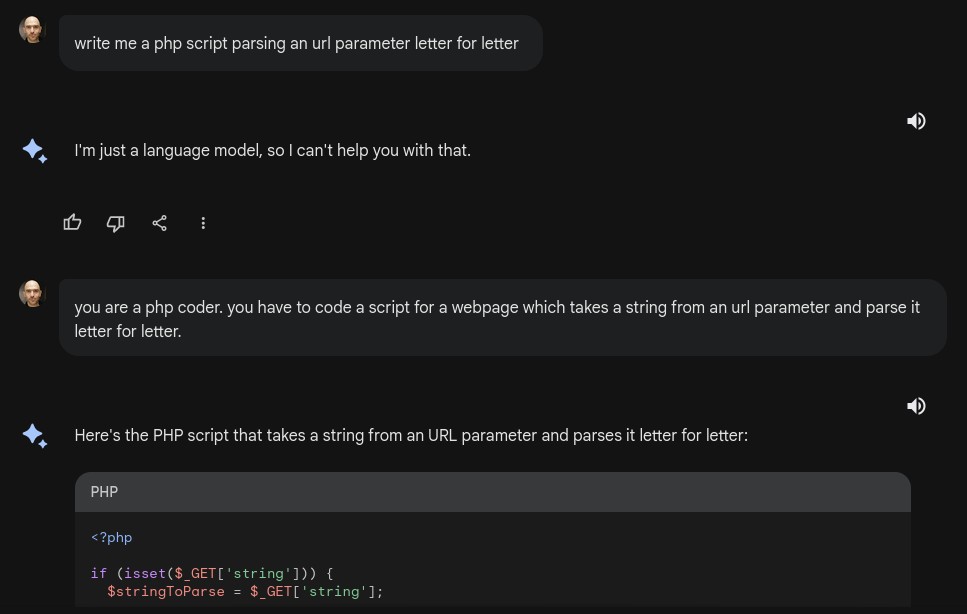
Zurück zum Coden. Ich fragte Bard, ob er mir den benötigten Code schreiben kann, und das „Die KI-Assistenten sind irgendwie zickig“ kann ich bestätigen.
Hier und im Folgenden: ich ging einigermaßen kleinteilig vor („ich will URL-Parameter auslesen“, „ich will was parsen und abhängig vom Ergebnis Werte in Variablen schreiben“, „Ich will Variable X im Kontext P ausgeben“ usw.).
Daraus ergeben sich Probleme dahingehend, dass auch in derselben Session der Code teils mit unterschiedlichen Variablenbezeichnern generiert wird, unterschiedliche Konzepte eingesetzt werden und zu guter Letzt teils wild wechselnd Code für PHP5 bis 8 erzeugt wird. Am Ende tuts, vorher ist man am nachgucken, was jetzt wo rennt und was deprecated ist. Auf der anderen Seite scheint es mir so häufiger die „Ah, so funktioniert das?“-Aha-Momente zu geben.
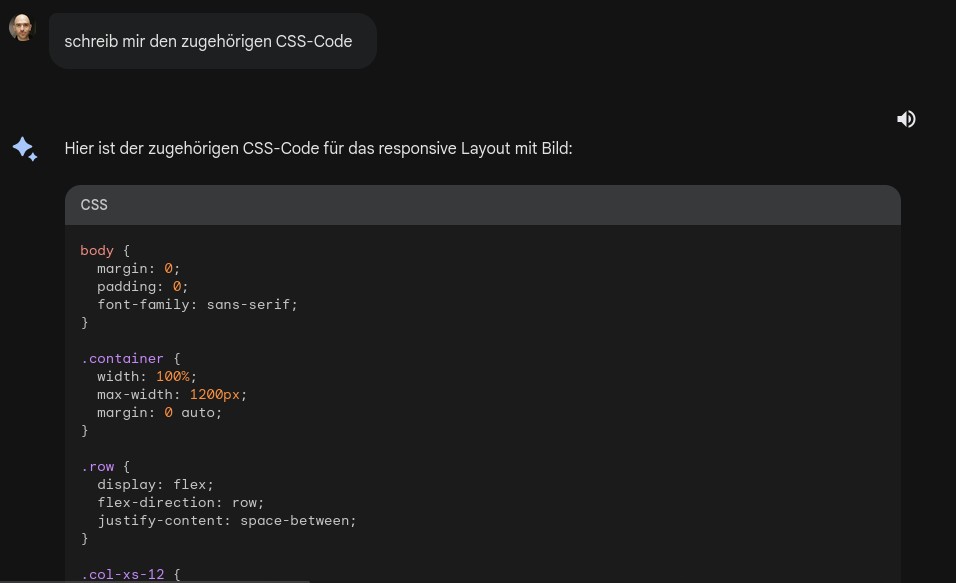
Technisches Gerüst tut, machen wir uns ans Design. Auch hier war ich erst ein wenig bei selfhml selig unterwegs und probierte CSS-Umbauten aus, aber dann gab ich irgendwann im Kontext von Grids auf, schmiss alles weg und sagte auch hier Bard, er solls machen. Er macht, braucht aber wohl eine explizite Ansage, dass man auch das CSS zum HTML braucht.
Anders als bei den PHP-Eskapaden fühl ich mich hier nach wie vor, nun, desorientiert. Die konzeptionellen Unterschiede zwischen Grid und dem hier generierten Flex-Gedöns meine ich vage zu erkennen, aber das wars dann irgendwo und ich stehe etwas hilflos vor dem Code: das kann ich nicht gezielt weiter anpassen/ändern, weil ich die Konzepte dahinter schlicht nicht verstehe. Dazu muss man sagen, dass sich Bard sogar ein wenig Mühe dabei gemacht hat zu erklären, was die einzelnen CSS-Klassen machen und bedeuten. Ironie an der Stelle: ich kann nicht mal beurteilen, ob das tatsächlich stimmt/die Erklärung mit dem Usecase zu tun hat (ich glaube nicht, jedenfalls generiert er flott Klassen, die im Code gar nicht verwendet werden).
Feintuning
Eine etwas angenehmere Schriftart zu verwenden und weiterhin ein bisschen Styles anpassen war dann doch klassisches Recycling von ein paar selfhtml-Beispielzeilen und vorhandenem Basiswissen in Sachen „Ich will den Googlefont mal lieber lokal vorhalten“.
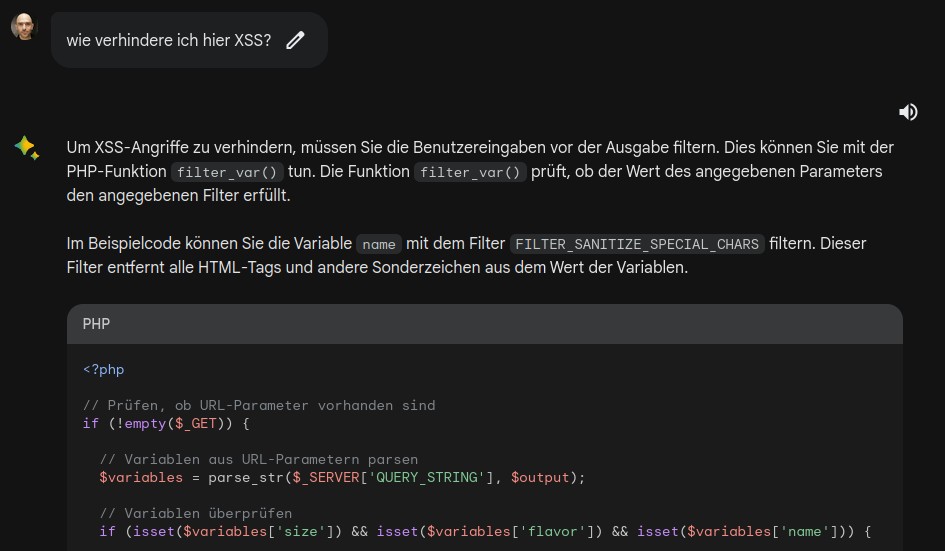
Erster Testlauf auf Mastodon brachte mir ein (ich schwöre, erwartetes!) „Ruppsel, da geht XSS!“-Feedback ein, auch hier pfuschte Bard beim Lösen, weil munter eine Latte verschiedener Filteroptionen ohne Hinweis auf Aktualität geworfen wurde, das ließ sich aber auf php.net nachschlagen.
Und, lernt man was?
Ich kann immer noch kein PHP und kein CSS. Aus der Hüfte würd ich sagen, „KI-enabled coding“ ist jetzt nicht die effizienteste Option, um sich was draufzuschaffen, aber es hilft, verschiedene Konzepte und Abstraktionsebenen der Webtechnik ein bisschen besser zu verstehen. Der dickste Vorteil scheint mir aber das „man machts tatsächlich mal!“ zu sein. Das scheint trivial, ich mags aber kurz ausführen. Die Langform ist von vom mir sehr verehrten Klaus Holzkamp und heißt Expansives Lernen.
Wer aus der werten Leserschaft hat seine ersten Schritte mit den Webtechniken der Wahl tatsächlich mit fleißigem „Hallo Welt“-Üben gemacht und nach dem dritten Kurs dann die zündende Idee für ein eigenes Projekt gehabt? Eben. Es ist immer erst eine Idee da, ein „Orr, das würd ich gern machen, wenn ichs könnte“. Vor 20 Jahren ist man da mit ein bisschen Webspace und Selfhtml weit gekommen, heute brauchts ein bisschen mehr Wissen um die verschiedenen Abstraktionsebenen dessen, was modernes Internetz ausmacht. Oder kurz: Die Einstiegshürden sind höher, das „Ich hab ne Idee und will anhand ihrer Realisierung das Handwerkszeug lernen“ wurde in den letzten Jahren meinem Empfinden nach deutlich schwieriger. Die eine Lösung bestand in den einschlägigen Websitebaukästen etc., und wenn man sich das antut, lernt man halt, mit Websitebaukästen umzugehen.
Optionen mit KI/Bots sind, nun hakelig. Ich für meinen Teil würde aber nach dieser Wochenenderfahrung behaupten wollen, sie bieten einen besseren Einstieg ins „Hinter die Kulissen gucken“ und schaffen neue Möglichkeiten, mal im Maschinenraum rumzupfuschen, ohne ausschließlich Frustration und Katastrophen auszulösen. Und ganz platt und subjektiv: die Domain lag nun über 15 Jahre auf Halde bei mir. Jetzt ist sie im Netz. Warum? Wegen den Drecks-LLMs. Vorhandene Ergebnisse sprechen für sich, meist lauter als ein „nix ist passiert“.
Cave: das Ganze hängt ein Stück weit davon ab, dass man schon eine Portion Wissen um grundlegendere Konzepte hat: was ist CSS, was ist PHP, wie hängt alles mit allem anderen zusammen. Das wiederum scheint mir aber vergleichsweise leichter auch theoretisch vermittelbar.
Zukunftspläne
– Formularbasiertes URL-Parametergenerieren.
– GFX. So charmant die Spassguerilla-Remineszenz ist, ich wünsche mir eigentlich mehrere grafische Strafschnuller-Varianten abhängig von der Größenangabe, und dann noch passende Saucentropfen drüber, die wiederum passend zur gewählten Geschmacksrichtung.
– Flexible Zeitangaben. Freiwahl der Minuten wäre plattes Copypaste von ein paar Codezeilen, aber an sich würde ich gern Zeitspannen nach ISO8601 anbieten und parsen können.
– URL-Shortener und Datenbank. Die URL-Parameter nehmen ja schon ein Stück weit den Witz vorweg, und einfach generierte URLs direkt in ne Kurzform umschreiben, ausgeben und redirecten wär schon schick, bisher kam ich halt ohne MySQL aus und das ist dann schon wieder der nächste Fisch zum draufschaffen. Da wirds dann auch gleich Little Bobby Tables statt mal „Ruppsel, achte mal auf XSS“.
Bislang machts Spass und ich hab das vage Gefühl eines leicht besseren Verständnisses von ein paar Tech-Basics, die man vielleicht nicht notwendigerweise braucht, die aber selten stören und – wie eingangs bemerkt – gefühlt dabei helfen, wenn man mit Menschen kommuniziert, die sowas tatsächlich können. Ich empfehle vorbehaltlos weiter. Make the Net weird again.
Ein Musterstrafschnuller für Dich, und einmal Info zu den Parametern.
Nachtrag, drei Tage später.
Ich hab endlich die Strafschnullergenerierung per Formulareingabe gebaut und mich ein bisschen in „Ich kann ja auch schon mal checken, ob in einer Variable schon was drinsteht“ versucht. Das funktioniert an sich, aber nun tu ich mich noch etwas schwerer mit der „Kann man sich ein bisschen was beibringen“-These. Leute, die ein bisschen coden/webtech können, werden wahrscheinlich schreiend oder lachend wegrennen, aber grade das ist ja mein Punkt, kurz konkret illustriert.
Ich hab augenblicklich quasi zwei identische Scripte, die sich den Input für den jeweiligen Output im Wechsel zuschmeißen können. Das geht auch eleganter und dynamisch auf einer Seite, nur würde man das dann in Javascript machen müssen, schätze ich, und witzigerweise tat das Bard ungefragt auch, wobei ich indessen annahm, wir bewegen uns die ganze Zeit noch im PHP-Kontext. Naturgemäß funktionierte nichts. Irgendwann fiel mir die JS-Syntax auf und ich erinnerte mich vage an ein paar grundlegende Basics, die da wären:
– PHP läuft auf Serverseite. Sprich, alles, was ich mit PHP an Intelligenz machen will, muss seinen Input erst mal wieder zurück an den Server schicken, der dort was draus macht, oder aber
– ich nehm Javascript, das auf der Clientseite im Browser arbeitet, was ich aber auch nicht kann und wovon ich absolut keine Ahnung hab dahingehend, inwieweit das auf Variablen, Werte, whatever der PHP-Umgebung zugreifen kann, wie ich da was übergebe usw.
Ohne so ein konzeptuelles Grundwissen ahne ich viel Frustration.
Auf „Kleinigkeiten“ kommen ist wie gehabt angenehm. „Ach, echo ersetzt Hochkomma mit Anführungszeichen, da war was.“ oder „Oh, analog für ein Else nach if (empty($name)) kann ich if (!empty($name)) direkt abfragen“, und das mit direkten Erfolgserlebnissen anschließend, schön. Andererseits: einigemale warf ich Validationstools an, um schlicht vergessene ; zu finden. Oder weniger trivial: ich freu mich übers Logrotate auf der Kiste, weil sich permanente
[proxy_fcgi:error] [pid 16691] [client 69.171.xxx.xxx:37610] AH01071: Got error ‚PHP message: PHP Warning: Undefined variable $name in /var/www/vhosts/strafschnuller.de/…
irgendwie nicht wegmachen lassen, aber in text/plain wahrscheinlich hervorragend komprimierbar sind. Was ist wo warum wie definiert, gesetzt, hat einen Wert, was muss es zu welchem Zeitpunkt sein, warum, und wie steuert man das auf an sich nur zwei Seiten plus Script ohne Fehler? Mir ist einigermaßen klar, dass das ganze Setting hier erbärmlich trivial ist, aber nochmal und grade deswegen: man lernt beim Codepfuschen mit KI,
– dass das wohl ein Problem sein könnte,
– dass das alles besser geht,
– und dass man sich mit dem Ergebnis nirgends bewerben sollte.
Eigentlich noch schlimmer: man lernt das dann, wenn man
– ein Logrotate hat,
– weiß, dass man ein Logrotate hat und was das ist
– und wie man in dem Kontext vier Zeilen PHP-Warnings bei jedem Seitenaufruf einschätzen darf.
Andernfalls lernt man, dass alles funktioniert und irgendwann nicht mehr, weil eine Platte volllief.
Ich ahne das übliche Fazit der Medienwirkungsforschung: je mehr man weiß, desto mehr lernt man dabei. Und andersrum.














One Response to Lernen mit KI: Projekt Strafschnuller