Vorsicht, ungute Paarung: ein Tech-Thema, zu dem mir einiger Tech-Hintergrund fehlt und ich mir in erster Linie ein paar „Wozu ist das gut?“-Gedanken mache. PWA, ist die Abk. für „Progressive Web App“, und wer die letzten Jahre nicht ganz unterm Stein verbracht hat, bekam mit, dass das eine Art „Apps für Arme“ ist: eine Website, die man wie eine „Beinahe-App“ auf dem Smartphone installieren kann.
Sehr verkürzt: ein Manifest und eine Latte Javascript, mit der Website-Ressourcen gezielt lokal/mobil gecached werden, was vor allem bei schlechten/unzuverlässigen Mobilverbindungen hilfreich sein kann. Dazu ein bisschen hübsches Blingbling, damit der Mobile-Browser, in dem das läuft, ein wenig „app-artiger“ aussieht. Ich kling grade ein wenig abfällig, ich meins mitnichten so: an sich ist das eine ziemlich clevere Sache, die nervige Situationen (schlechtes mobiles Netz) entschärft, Ressourcen spart und im gleichen Aufwasch die Usability verbessert. Im Unterschied zu anderen googlegetriebenen „Netzverbesserungen“ wie AMP sogar quasi komplett in Webmaster/Client-Hand. Einziger Haken: wirklich verbreitet/bekannt seh ich das kaum, jenseits einer sehr eng begrenzten Zielgruppe von Leuten, die sich gelegentlich mit Mobile Speed-Optimierung auseinandersetzen.
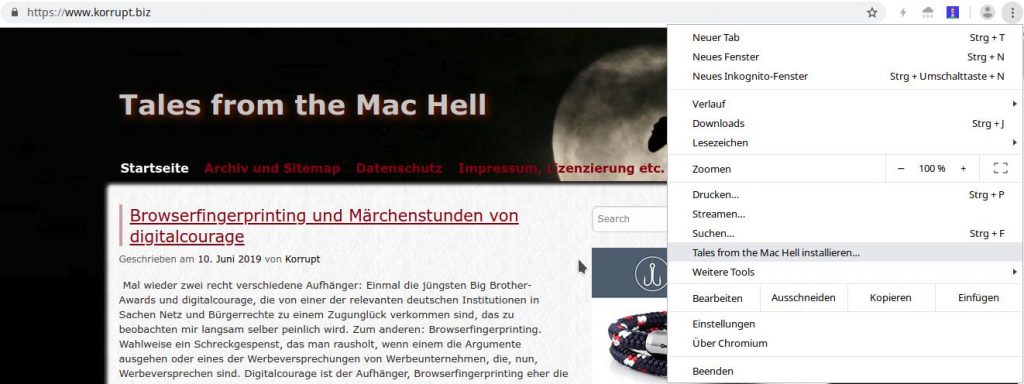
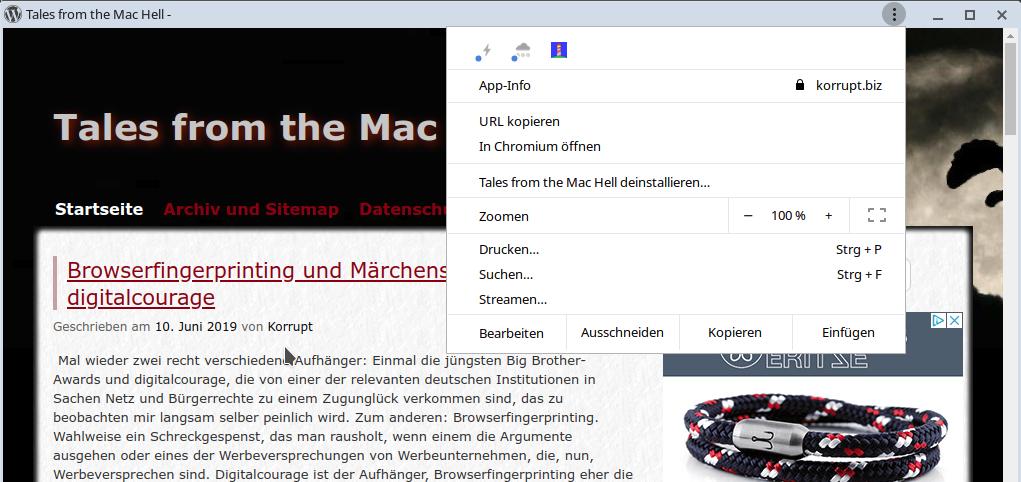
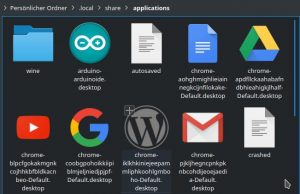
Eine Weile schon – mir fiels erst heute auf – kann man nun PWAs auch auf dem Desktop „installieren“, genauer gesagt: mit Chrome/Chromium. Linux, Mac, Win, naturgemäß egal. Hier via Kubuntu legts einen Starter unter $home/.local/share/applications an, der macht an sich nichts, als Chromium mit einem separaten Profil und den PWA-Daten zu starten, in einem netten eigenen Fenster. Von dem aus kann man natürlich sonstwohin surfen, für nen Kioskmode scheint mir das nicht geeignet, aber wohl auch nicht gedacht.
Weiter gibts unter dem Chrome-Profilordner den /Service Worker – Ordner, in dem eben seitenspezifisch eine Latte Daten und Skripte gecached werden, wenn ich da die Files richtig deute (einiges an binaryartigem dabei). Gefühlt ist das „In-App-Surfen“ eine flotte Sache, aber da fängt das „What for?“-Problem an sich schon an: am Desktop ists das meistens, jedenfalls hier an meinem.
Braucht man mehr Speed, besseres Caching, Abfangen instabiler Verbindungen am Desktop? Ist das nicht vielmehr so ein wenig der Firefox-auf-Steroiden-Effekt, bei dem man immer manuelles Cacheleeren plus CRTL-Shift/F5/Reload im Inkognitomodus braucht, um wirklich alle Cachedaten zu ignorieren und eine Seite zu sehen, wie sie *jetzt grade* aussieht?
Bei einem Gespräch heute fiel ein sinngemäßes „Hab ich unter ‚Könnte irgendwann interessant werden‘ abgelegt“, und da liegts bei mir an sich ebenfalls, wenn wir nicht grade von dediziert mobilen Seiten ohne Apps reden, wo das Ganze wirklich eine schicke Sache sein kann. An sich muss ich mich gar nicht anstrengen, das irgendwie cool zu finden, schon allein, weil man jetzt auch mal auf dem Desktop damit rumspielen kann. Mich springt nur eben kein echter Usecase an, ab von etwas hinkonstruierten, wenn auch durchaus irgendwie sinnvoll scheinendem wie Offline-Browsergames.
Mein vages Bauchgefühl geht in die Richtung, dass die Chrome/Chromium-Verantwortlichen da auch keine wirklich konkrete Vorstellung haben, aber eine „Ist eh da, kann man machen und warum den Leuten die Option nicht geben, vielleicht kommt wer auf was geiles“-Denke eben den Ausschlag gab. Und wahrscheinlich kommt da eine vage Sympathie meinerseits für die ganze PWA-Kiste hinzu, denn irgendwie würde es mich traurig stimmen würde, wenns den Weg von Desktop-Shortcuts, Push-Benachrichtigungen und Nervlayern ginge – bei okayen Seiten klickt man das Angebot weg, weils nervt und nichts bringt. Und die einschlägigen Kinoxe machens obligatorisch, per Layer-Anleitung mit „So installieren!“, damit man einen Play-Button sehen kann. Das hätte die Idee irgendwie nicht verdient.
Weiter bin ich aber auch nach dem niedergetipperten Hirnsturm nicht. Insofern, wem zum „Warum?“ was einfällt: ich würds mir gern anhören.



Spontan: Es gibt einige Web-Anwendungen, die ich regelmäßig nutze und die ich mir via Unite in eigene Desktop-„Apps“ verpackt habe. Für die wäre es schon ganz cool, wenn die sauber offline arbeiten (und sich halt bei Gelegenheit synced) würden und ich die ohne großen Aufwand als Desktop-„App“ ablegen könnte. Kandidaten wäre da Dinge wie Jira, Confluence, TimeTrack usw.
Oha. Ja, das klingt nach einer Guten Idee. Ich muss zugeben, da fällt es mir schwer einzuschätzen, wie weit da PWA in der Lage sind, das bei komplexen Anwendungen abzubilden. Aber ich gebe zu: die naheliegende „Ich bin unterwegs/im Außendienst/fahre Bahn und das Netz ist entsprechend“-Situation hatte ich jetzt gar nicht im Hinterkopf.
Nicht jeder hat überall und durchgehend Internet.